OVERVIEW:
"A quick 'no' is better than a long 'maybe."
The sales team at Revel Media Group was spending an excessive amount of time creating estimates from scratch—often with inaccuracies—and dealing with indecisive clients. This detracted from their primary goal of driving sales. A more efficient approach was needed.
Implementing a quick estimate, or "prediction" app for clients who are unsure of their needs would allow sales teams to swiftly identify clients with unrealistic budgets or timelines. This would enable the sales team to prioritize and focus on those most likely to convert.
OUTCOMES:
The "Revel Predict" app is still being developed, but we predict it will have a few key outcomes (KPIs).
1. Reduce the time Salespeople spend on creating estimates by 30 minutes or more per estimate.
2. Reduce the time of rejections by at least a week. (This is positive because it weeds out the clients who are not serious about digital signage purchases).
3. Increase response time from potential clients by 1 week.
4. Allow the salespeople to send out 30% more estimates per month.
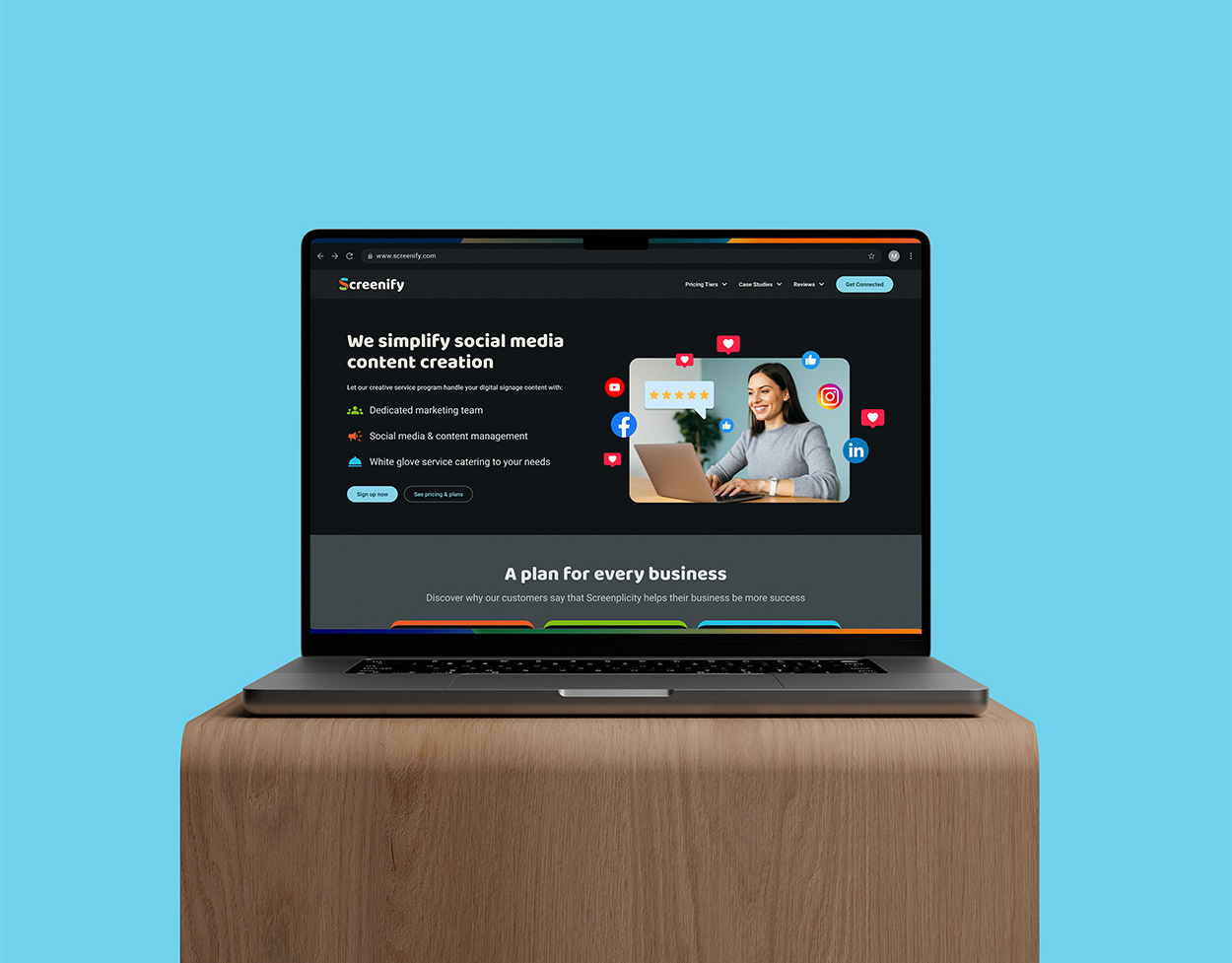
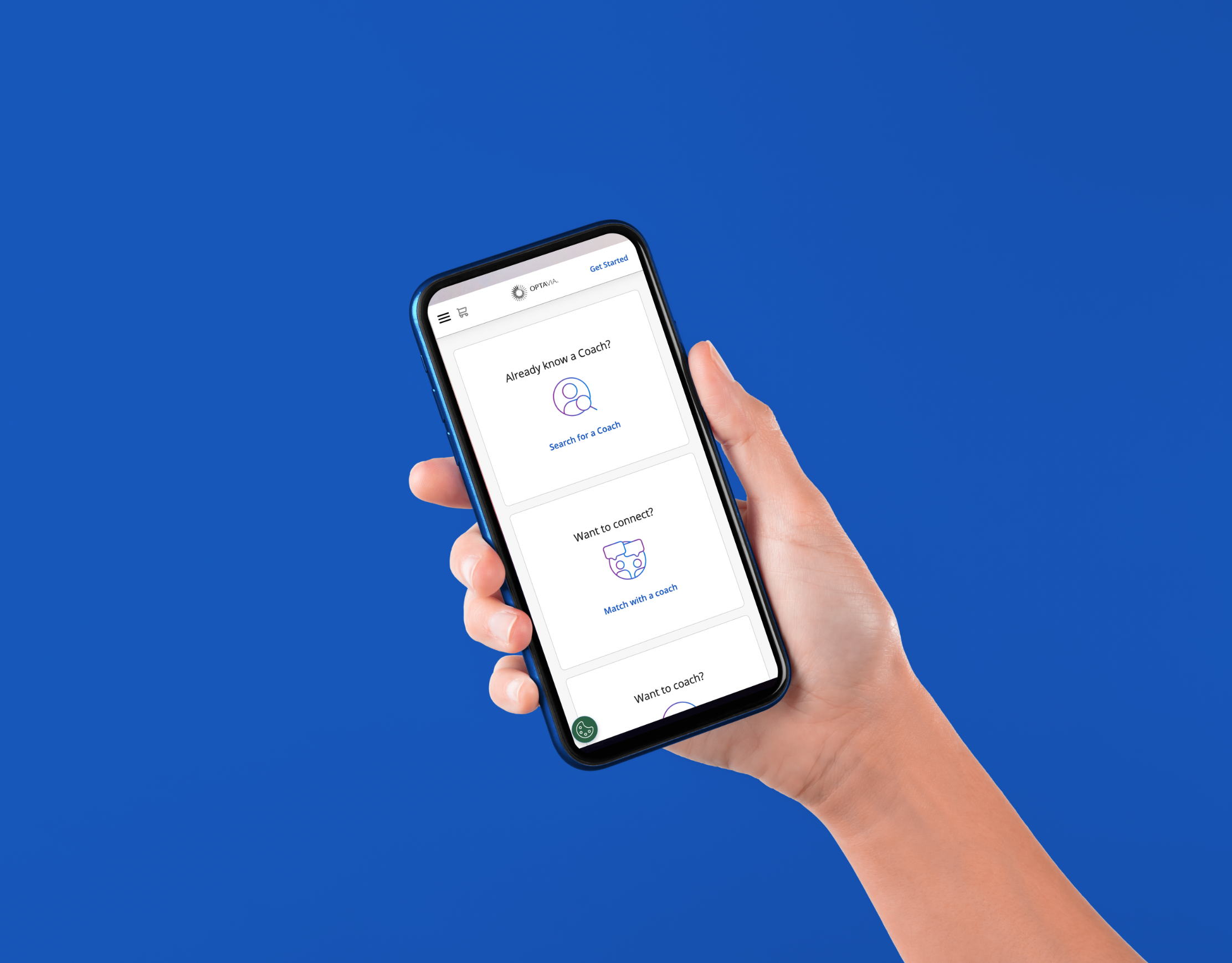
About this image: One of the stakeholders thought they might try their hand at using AI to generate an app based on their requirements. It was worth a shot. 😅
PROCESS:
I gathered requirements from stakeholders and identified user needs, then translated those into wireframes to ensure the flow and experience would make sense before going into high-fidelity designs.
About this image: initial wireframes of the Revel Predict app.
PROTOTYPING & USER TESTING
I created a high-fidelity prototype in Figma to test the usability of the app before committing to development. I refined the flow based on user feedback.
This step was crucial for gathering user feedback, ensuring alignment with stakeholders, and refining the design before development, ultimately leading to a more polished and user-centered final product.
About this image: Here is just a snippet of the Figma file I used to create the prototype. I'll spare you the interaction details, but this prototype helped the developers and stakeholders visualize how the product should work.
(Press the play button to see the original prototype in action.)
THE ENTIRE USER JOURNEY:
Generating a prediction document was the first step, but what happens after that document is sent? Thinking about the entirety of the user journey is all part of the job.
Once the email is sent, we wanted to empower customers to take action—ideally, scheduling a site survey and initiating a full proposal. At the same time, if the budget or timing isn’t right, users should have a clear way to communicate that, allowing the sales team to move on with the right prospects, instead of wasting their efforts.
I designed a follow-up email that gave users an easy set of options for their next steps:
1. Schedule a site survey
2. Request an official proposal (more detailed than a prediction document)
3. Talk to a representative if they still had questions
4. Take a raincheck and let us know that they won't be moving forward at this time.
Once the email is sent, we wanted to empower customers to take action—ideally, scheduling a site survey and initiating a full proposal. At the same time, if the budget or timing isn’t right, users should have a clear way to communicate that, allowing the sales team to move on with the right prospects, instead of wasting their efforts.
I designed a follow-up email that gave users an easy set of options for their next steps:
1. Schedule a site survey
2. Request an official proposal (more detailed than a prediction document)
3. Talk to a representative if they still had questions
4. Take a raincheck and let us know that they won't be moving forward at this time.